用户数据配置文件
本指南描述了如何保存、更新和管理用户数据,例如输入到网络表单中的名字、地址、电子邮件等。
概述
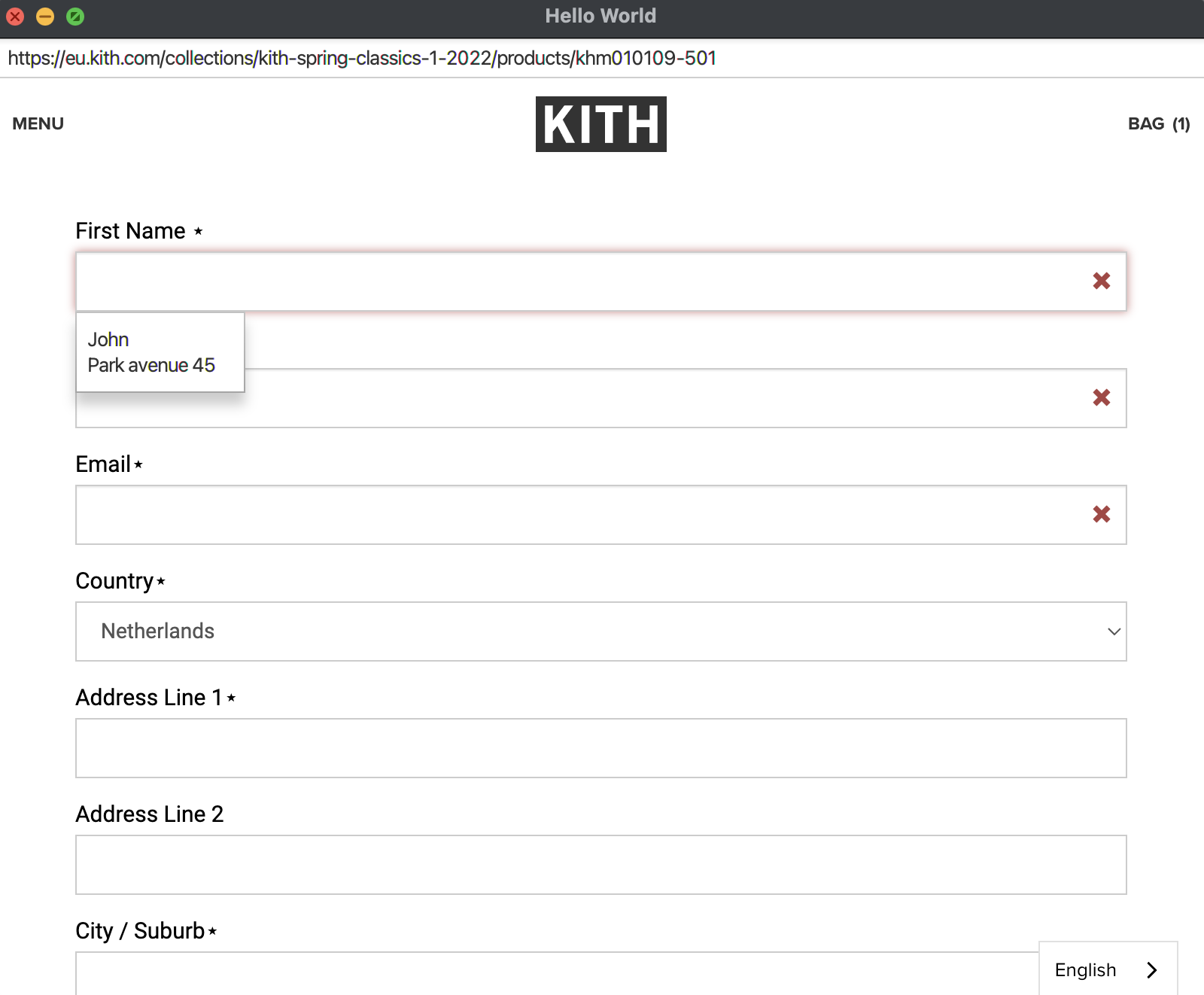
Chromium 有一个内置功能,可以记住输入到网络表单中的用户数据。 当用户提交包含此数据的 网络表单时,库将询问是否将其保存到用户数据存储中。
如果你保存它,下次你加载表单时,库会建议你自动填写它。

在这种情况下必须启用网络表单自动填充功能。
要访问和管理所有已保存的用户数据,请使用 UserDataProfiles:
UserDataProfiles userDataProfiles = profile.userDataProfiles();
val userDataProfiles = profile.userDataProfiles()
保存用户数据
当用户提交包含城市、街道、邮政编码、电子邮件地址、电话号码等用户数据的表单时,库将询问您是否要通过 SaveUserDataProfileCallback 保存此数据。 在回调中,会提示您保存或拒绝保存用户数据。 例如:
browser.set(SaveUserDataProfileCallback.class, (params, tell) -> tell.save());
browser.set(SaveUserDataProfileCallback::class.java,
SaveUserDataProfileCallback { params, tell -> tell.save() }
)
如果您选择保存,则此用户数据将添加到用户数据存储中。 下次您在表单中输入相同的用户数据时,将不会调用回调。
如果您选择拒绝保存用户数据,那么它不会被添加到存储中,并且下次输入完全相同的用户数据时将再次调用回调。
更新用户数据
当用户提交带有更新用户数据的网络表单时,库将会要求您通过 UpdateUserDataProfileCallback 在用户数据存储中更新它。 在此回调中将提示您更新或拒绝更新 UserDataProfiles 中的用户数据。 例如:
browser.set(UpdateUserDataProfileCallback.class, (params, tell) -> tell.update());
browser.set(UpdateUserDataProfileCallback::class.java,
UpdateUserDataProfileCallback { params, tell -> tell.update() }
)
管理用户数据
用户数据存储中的每条记录都由一个单独的 UserDataProfile 对象表示。它包含城市、州、街道、邮政编码、电子邮件地址、全名等。
想要读取所有记录,请使用:
userDataProfiles.all().forEach(userDataProfile -> {
String email = userDataProfile.email();
String city = userDataProfile.address().city();
});
userDataProfiles.all().forEach { userDataProfile ->
val email = userDataProfile.email()
val city = userDataProfile.address().city()
}
想要从存储中删除任何记录,请使用:
userDataProfiles.remove(userDataProfile);
userDataProfiles.remove(userDataProfile)
想要清除整个用户数据存储,请使用:
userDataProfiles.clear();
userDataProfiles.clear()