内容
JxBrowser 可以显示各种类型的内容,例如图片、视频、PDF、Flash 等,但在大多数情况下,您会显示网页的 HTML 内容。本指南展示了如何访问网页内容、获取当前选定的文本、在网页上查找某些文本、将网页另存为一个文件或一组文件等。
内容大小
默认情况下,Browser 大小为空。很多网页依赖此大小,并且要求它不能为空。否则,DOM 文档的布局可能完全无法解析和显示。
如果您不需要显示已加载网页的内容,但页面应该“认为”它是在一个具有非空大小的 Browser 中加载的,那么请使用 Browser.resize(Size) 方法以编程方式设置大小 .
访问 HTML
要获取表示 Frame 的 HTML 的字符串,请使用 Frame.html() 方法。
请仅在 Frame 完全加载时调用此方法。 否则,您可能会收到不完整的 HTML 或空字符串。
以下示例演示了如何打印当前加载的主 Frame 的 HTML:
browser.mainFrame().ifPresent(frame -> System.out.println(frame.html()));
browser.mainFrame().ifPresent { frame -> println(frame.html()) }
访问选中内容
要将当前加载的 Frame 作为 HTML 选择,请使用 Frame.selectionAsHtml() 方法:
String selectionAsHtml = frame.selectionAsHtml();
val selectionAsHtml = frame.selectionAsHtml()
如果您只需要选中的文本而不需要选中的 HTML,请使用 Frame.selectionAsText() 方法,如下例所述:
String selectionAsText = frame.selectionAsText();
val selectionAsText = frame.selectionAsText()
查找文本
JxBrowser 允许在当前加载的网页或 PDF 上查找文本,并高亮显示所有匹配项。
JxBrowser 仅通过具有非空大小的加载内容的可见部分搜索文本。
要对当前加载的内容执行搜索,请使用 TextFinder:
TextFinder textFinder = browser.textFinder();
val textFinder = browser.textFinder()
以下示例演示了如何使用指定的搜索参数在当前加载的网页上查找 “文本”,并等待搜索完成:
// 使用给定的参数在当前加载的网页中查找 “text”。
textFinder.find("text", FindOptions.newBuilder()
.matchCase(true)
.build(), findResult -> {
// 检查文本搜索是否已完成。
if (findResult.isSearching()) {
// 文本查找器(Text Finder)仍在搜索文本。
// 建议等待搜索完成。
} else {
// 文本搜索已完成,请获取匹配项的总数。
int numberOfMatches = findResult.numberOfMatches();
}
});
// 使用给定的参数在当前加载的网页中查找 “text”。
textFinder.find(
"text", FindOptions.newBuilder()
.matchCase(true)
.build()
) { findResult ->
// 检查文本搜索是否已完成。
if (findResult.isSearching) {
// 文本查找器(Text Finder)仍在搜索文本。
// 建议等待搜索完成。
} else {
// 文本搜索已完成,请获取匹配项的总数。
val numberOfMatches = findResult.numberOfMatches()
}
}
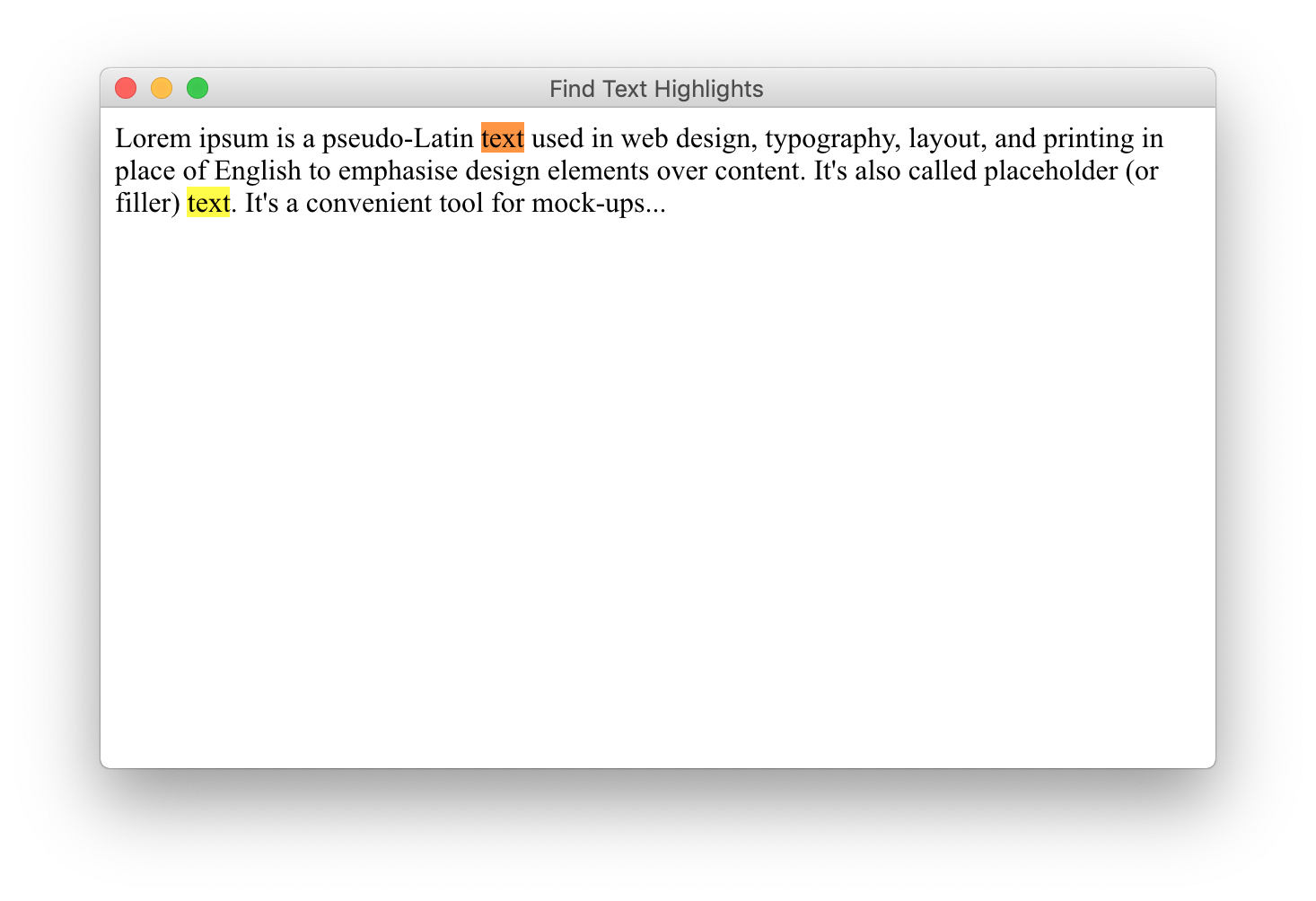
搜索匹配项的高亮显示方式如下:

取消搜索
要清除网页上已高亮显示的搜索结果并取消搜索,请使用 TextFinder.stopFindingAndClearSelection() 或 TextFinder.stopFindingAndKeepSelection() 方法。
例如:
textFinder.stopFindingAndClearSelection();
textFinder.stopFindingAndClearSelection()
保存网页
JxBrowser 允许您将网页保存为一个文件或一组文件。
将 Browser.saveWebPage(Path, Path, SavePageType) 与以下参数一起使用:
- 目标文件的路径
- 保存页面资源的目录路径
- 保存操作的类型
在保存网页之前,请确保它没有被加载。建议完全加载网页后再保存。
此方法启动保存过程并立即返回。 因此,无法保证该方法返回时网页将被完全保存。 要了解网页何时完全保存,请使用 Java NIO API 检查目标文件是否存在。
例如:
Path path = createTempDir("web_page");
Path file = path.resolve("target.html");
Path directory = path.resolve("resources");
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// 保存过程已成功初始化。
} else {
// 保存过程失败。
}
val path = createTempDirectory("web_page")
val file = path.resolve("target.html")
val directory = path.resolve("resources")
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// 保存过程已成功初始化。
} else {
// 保存过程失败。
}
获取网页的位图
该库允许您获取包含当前加载网页像素的位图。 位图大小等于加载网页的 Browser 实例的大小。
为了获取网页图像,我们建议您执行以下操作:
- 将
Browser实例的大小调整为所需的尺寸(例如 1024х768)。 - 加载一个网页,等待网页主框架加载完成。
- 获取当前加载的网页的位图。
以下示例演示了如何执行此操作:
// 创建并运行 Chromium 引擎。
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build());
Browser browser = engine.newBrowser();
// 将浏览器调整至所需尺寸。
browser.resize(1024, 768);
// 加载所需的网页并等待其完全加载完成。
browser.navigation().loadUrlAndWait("https://www.google.com");
// 获取当前加载的网页的位图。
// 其大小将与当前浏览器的大小相等。
Bitmap bitmap = browser.bitmap();
// 创建并运行 Chromium 引擎。
val engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build())
val browser = engine.newBrowser()
// 将浏览器调整至所需尺寸。
browser.resize(1024, 768)
// 加载所需的网页并等待其完全加载完成。
browser.navigation().loadUrlAndWait("https://www.google.com")
// 获取当前加载的网页的位图。
// 其大小将与当前浏览器的大小相等。
val bitmap = browser.bitmap()
您可以将接收到的位图转换为 java.awt.image.BufferedImage 或 javafx.scene.image.Image 以进行进一步操作(例如保存到 PNG 文件)。
AWT 缓冲图像
以下代码演示了如何将 Bitmap 转换为 java.awt.image.BufferedImage 并将其保存到本地文件系统上的 bitmap.png 文件:
import com.teamdev.jxbrowser.view.swing.graphics.BitmapImage;
...
// 获取位图。
Bitmap bitmap = browser.bitmap();
// 将位图转换为 java.awt.image.BufferedImage
BufferedImage image = BitmapImage.toToolkit(bitmap);
// 将图像保存为 PNG 文件
ImageIO.write(image, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.swing.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap()
// 将位图转换为 java.awt.image.BufferedImage
val image = BitmapImage.toToolkit(bitmap)
// 将图像保存为 PNG 文件
ImageIO.write(image, "PNG", File("bitmap.png"))
查看完整示例。
JavaFX 图像
以下代码演示了如何将 Bitmap 转换为 javafx.scene.image.Image 并将其保存到本地文件系统上的 bitmap.png 文件:
import com.teamdev.jxbrowser.view.javafx.graphics.BitmapImage;
...
// 获取位图。
Bitmap bitmap = browser.bitmap();
// 将位图转换为 javafx.scene.image.Image
Image image = BitmapImage.toToolkit(bitmap);
// 将 javafx.scene.image.Image 转换为 java.awt.image.BufferedImage
BufferedImage bufferedImage = SwingFXUtils.fromFXImage(image, null);
// 将图像保存为 PNG 文件
ImageIO.write(bufferedImage, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.javafx.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap()
// 将位图转换为 javafx.scene.image.Image
val image = BitmapImage.toToolkit(bitmap)
// 将 javafx.scene.image.Image 转换为 java.awt.image.BufferedImage
val bufferedImage = SwingFXUtils.fromFXImage(image, null)
// 将图像保存为 PNG 文件
ImageIO.write(bufferedImage, "PNG", File("bitmap.png"))
查看完整示例。
SWT 图像
要将 Bitmap 转换为 ImageData 并将其保存到本地文件系统的 bitmap.png 文件中,可以使用以下方法:
import com.teamdev.jxbrowser.view.swt.graphics.BitmapImage;
...
// 获取位图。
Bitmap bitmap = browser.bitmap();
// 将位图转换为 org.eclipse.swt.graphics.Image
Image image = BitmapImage.toToolkit(display, bitmap);
// 将图像保存为 PNG 文件
ImageLoader loader = new ImageLoader();
loader.data = new ImageData[]{image.getImageData()};
loader.save("bitmap.png", SWT.IMAGE_PNG);
import com.teamdev.jxbrowser.view.swt.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap()
// 将位图转换为 org.eclipse.swt.graphics.Image
val image = BitmapImage.toToolkit(display, bitmap)
// 将图像保存为 PNG 文件
val loader = ImageLoader()
loader.data = arrayOf(image.imageData)
loader.save("bitmap.png", SWT.IMAGE_PNG)
查看完整示例。
设置
使用 BrowserSettings,您可以为单个 Browser 实例配置不同的内容设置。 您可以禁用图像、插件、JavaScript、本地存储、应用程序缓存,允许运行不安全的内容或允许 JavaScript 访问剪贴板等。您可以在 API 规范中找到支持的设置列表。
默认编码
要在网页上配置默认文本编码,请使用:
browser.settings().defaultEncoding("UTF-8");
browser.settings().defaultEncoding("UTF-8")
JavaScript
默认情况下,在网页上启用 JavaScript。 如果您需要禁用 JavaScript,请使用以下命令:
browser.settings().disableJavaScript();
browser.settings().disableJavaScript()
图像
如果您不需要在网页上显示图像以减少网络流量,那么您可以禁用图像:
browser.settings().disableImages();
browser.settings().disableImages()
插件
您可以过滤已安装的插件,但如果您只需要禁用网页上的所有插件,则可以使用以下方法:
browser.settings().disablePlugins();
browser.settings().disablePlugins()
本地存储
默认情况下,本地 WebStorage 功能是启用的。 若要禁用它,并防止 JavaScript 在本地存储中存储数据,请使用以下设置:
browser.settings().disableLocalStorage();
browser.settings().disableLocalStorage()
滚动条
当您需要对网页进行截图或在使用自助服务亭应用程序时,可能希望隐藏网页上的滚动条。在这种情况下,请使用以下设置:
browser.settings().hideScrollbars();
browser.settings().hideScrollbars()
调用该方法后,Browser 实例中加载的网页将不再显示滚动条。
显示模式
display-mode CSS 媒体特性定义了 Web 应用在常规浏览器、全屏模式、独立应用程序或其他方式中的显示方式。
要为 Browser 配置 display-mode, 请使用以下代码:
browser.settings().displayMode(DisplayMode.FULLSCREEN);
browser.settings().displayMode(DisplayMode.FULLSCREEN)
这个设置会改变 CSS 中的值,并影响应用哪些 CSS 规则。但请注意,这个设置并不会改变浏览器如何显示网页。
换句话说,上述代码会激活 @media (display-mode: fullscreen) 媒体查询下的 CSS,但并不会将浏览器切换至全屏模式。
Web 存储
JxBrowser 允许您访问和使用 JavaScript Web Storage 功能,该功能为浏览器提供了一种机制,能够以比使用 cookies 更直观的方式存储键/值对。
有两种类型的 Web 存储:
sessionStorage为每个给定的源维护一个单独的存储区域,在页面会话期间可用。localStorage的功能与sessionStorage相同,但其数据即使在浏览器关闭并重新打开时仍然存在。
要访问会话和本地 Web 存储,请使用以下方法:
WebStorage sessionStorage = frame.sessionStorage();
WebStorage localStorage = frame.localStorage();
val sessionStorage = frame.sessionStorage()
val localStorage = frame.localStorage()
localStorage 可能会被禁用。 在这种情况下, WebStorage 方法将抛出 WebStorageSecurityException 错误。
以下示例演示了如何使用 JxBrowser WebStorage API 将项目放入 localStorage :
frame.localStorage().putItem("Name", "Tom");
frame.localStorage().putItem("Name", "Tom")
您可以使用以下代码在 JavaScript 中访问插入的项目:
window.localStorage.getItem('姓名'); // <- 返回 "李白"