Browser
本指南描述了如何创建,使用和关闭 Browser。
请考虑阅读架构指南以便更好地理解 JxBrowser 架构是如何设计的,它提供了哪些主要组件,以及它是如何工作的。
创建 Browser
要创建一个新的 Browser 实例,请使用Profile.newBrowser() 方法。例如:
Browser browser = profile.newBrowser();
val browser = profile.newBrowser()
如果您使用 Engine.newBrowser() 则 browser 将在默认配置文件下创建。
Browser browser = engine.newBrowser();
val browser = engine.newBrowser()
此方法执行以下操作:
- 创建一个新的 Browser 实例。
- 在其中加载 about:blank 网页并等待网页加载完成。
关闭 Browser
Browser 实例在一个单独的本机进程中运行,该进程会分配要释放的内存和系统资源。因此,当不再需要 Browser 实例时,应该通过 Browser.close() 方法关闭它以释放所有分配的内存和系统资源。 例如:
Browser browser = engine.newBrowser();
...
browser.close();
val browser = engine.newBrowser()
...
browser.close()
尝试使用已关闭的 Browser 实例将导致 IllegalStateException。
在以下情况下, Browser 实例会自动关闭:
- 当其
Engine关闭或意外崩溃时。 - 当
Browser是使用 window.close()从 JavaScript 关闭的弹出窗口时。
要在 Browser 实例关闭时获得通知,请使用 BrowserClosed 事件。 例如:
browser.on(BrowserClosed.class, event -> {});
browser.on(BrowserClosed::class.java) { event -> }
要检查 Browser 是否关闭,请使用 isClosed()方法:
boolean closed = browser.isClosed();
val closed = browser.isClosed
Browser 大小
默认情况下, Browser 大小为空。 如果您想在网页上使用 DOM 或查找文本,请配置大小。
要更新 Browser 的大小,请使用 resize(int width, int height)。 例如:
browser.resize(800, 600);
browser.resize(800, 600)
此方法通知 Chromium Browser 的大小已更改。 Chromium 将更新加载网页的 DOM 布局并异步重绘其内容。 因此,在方法返回后重新绘制网页可能需要一些时间。
用户代理
您可以覆盖默认的用户代理字符串并将 Browser 配置为使用自定义字符串。 例如:
browser.userAgent("<user-agent>");
browser.userAgent("<user-agent>")
要获取当前用户代理字符串,请使用:
String userAgent = browser.userAgent();
val userAgent = browser.userAgent()
远程调试 URL
要获取在特定 Browser 实例中加载的网页的远程调试 URL,请使用以下方法:
browser.devTools().remoteDebuggingUrl().ifPresent(url -> {});
browser.devTools().remoteDebuggingUrl().ifPresent { url -> }
仅当 Engine 配置了远程调试端口时,此方法才会返回有效的 URL。
鼠标和键盘事件
JxBrowser 提供的功能允许您在使用以下回调将鼠标和键盘事件发送到网页之前拦截它们:
EnterMouseCallbackExitMouseCallbackMoveMouseCallbackMoveMouseWheelCallbackPressKeyCallbackPressMouseCallbackReleaseKeyCallbackReleaseMouseCallbackTypeKeyCallback
以下示例演示了如何抑制鼠标滚轮:
browser.set(MoveMouseWheelCallback.class, params -> Response.suppress());
browser.set(MoveMouseWheelCallback::class.java, MoveMouseWheelCallback { Response.suppress() })
您可以使用这些回调来获取有关鼠标和键盘事件的通知,以便在您的应用程序中实现快捷键。 或者您可以在 Windows 和 Linux 上取消默认快捷方式,例如 Ctrl+C 。 例如:
browser.set(PressKeyCallback.class, params -> {
KeyPressed event = params.event();
boolean keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C;
boolean controlDown = event.keyModifiers().isControlDown();
if (controlDown && keyCodeC) {
return PressKeyCallback.Response.suppress();
}
return PressKeyCallback.Response.proceed();
});
browser.set(PressKeyCallback::class.java, PressKeyCallback { params ->
val event = params.event()
val keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C
val controlDown = event.keyModifiers().isControlDown
if (controlDown && keyCodeC) {
PressKeyCallback.Response.suppress()
} else {
PressKeyCallback.Response.proceed()
}
})
调度键盘事件
您可以模拟输入 Browser 的焦点 DOM 元素。
char character = 'h';
KeyCode keyCode = KeyCode.KEY_CODE_H;
KeyPressed keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build();
KeyTyped keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build();
KeyReleased keyReleased = KeyReleased.newBuilder(keyCode)
.build();
browser.dispatch(keyPressed);
browser.dispatch(keyTyped);
browser.dispatch(keyReleased);
val character = 'h'
val keyCode = KeyCode.KEY_CODE_H
val keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build()
val keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build()
val keyReleased = KeyReleased.newBuilder(keyCode)
.build()
browser.dispatch(keyPressed)
browser.dispatch(keyTyped)
browser.dispatch(keyReleased)
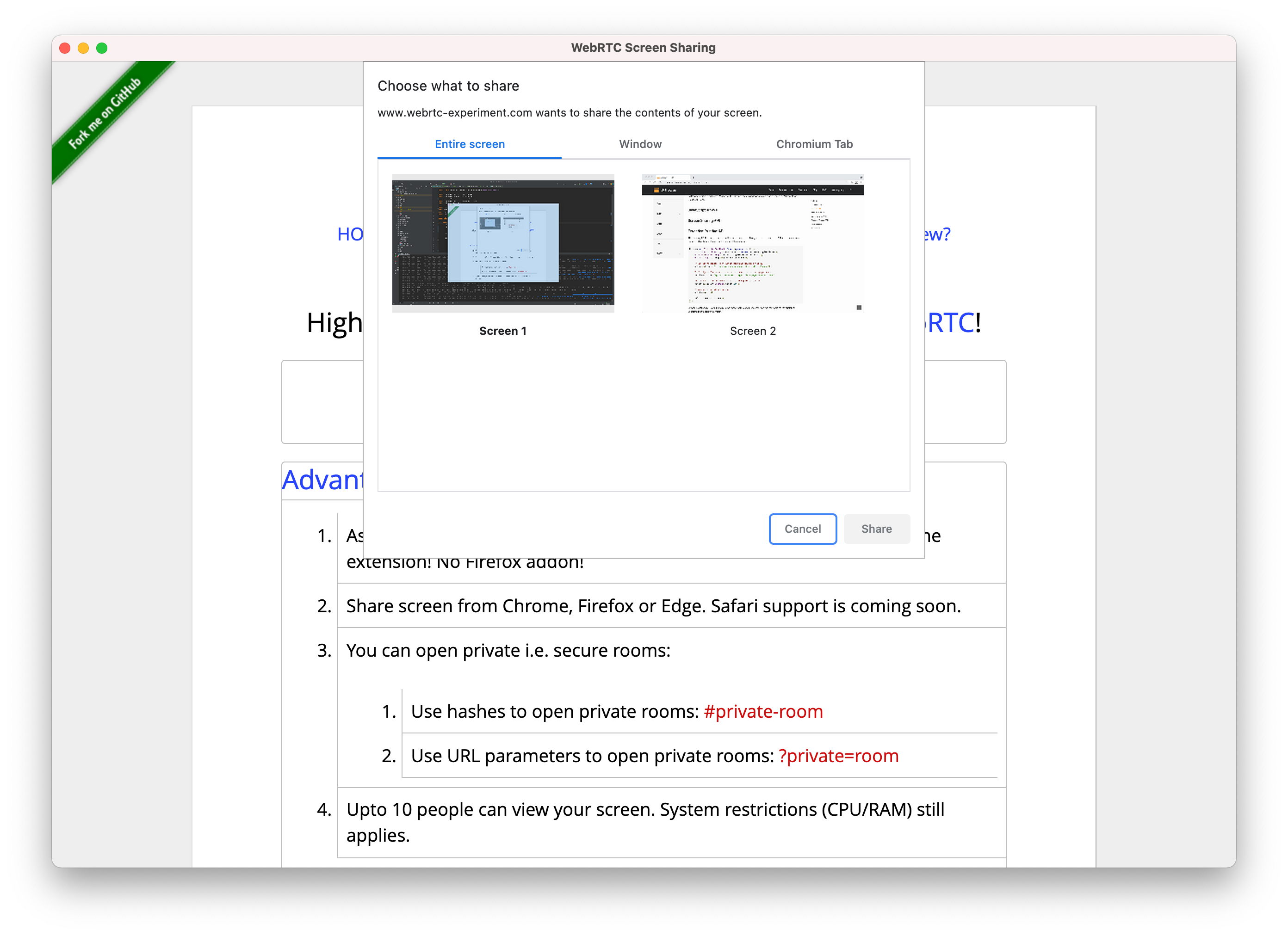
屏幕共享
某些网页可能想要启动一个屏幕共享会话。 Chromium 具有允许共享屏幕、应用程序窗口或网页的内置功能。 在 7.20 中,库 API 扩展了功能,允许以编程方式处理此类请求,或者只显示标准的 Chromium 对话框,用户可以在其中选择捕获源。
要显示标准对话框,请使用以下方法:
browser.set(StartCaptureSessionCallback.class, (params, tell) ->
tell.showSelectSourceDialog());
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell -> tell.showSelectSourceDialog() }
)

如果您不想显示对话框并希望以编程方式处理请求,您始终可以以编程方式选择捕获源并启动会话:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell ->
val sources = params.sources()
val screen = sources.screens().first()
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE)
}
)
要以编程方式停止会话,请使用 CaptureSessionStarted 事件。当一个新的捕获会话被启动时,该事件被触发。 您可以获得一个对捕获会话的引用并随时停止它。 以下示例演示如何在 5 秒内停止已启动的捕获会话:
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override
public void run() {
// Stop the capture session in 5 seconds.
captureSession.stop();
}
}, 5000);
});
browser.on(CaptureSessionStarted::class.java) { event ->
val captureSession = event.capture()
Timer().schedule(5000) {
// Stop the capture session in 5 seconds.
captureSession.stop()
}
}
桌面通知
安全 (HTTPS) 网页可以通过通知 API 向终端用户显示桌面通知。 API 旨在与跨不同平台的现有通知系统兼容。
如果网页不安全 (HTTPS),通知将不起作用。
要显示桌面通知,您必须授予相应的权限:
engine.permissions().set(RequestPermissionCallback.class, (params, tell) -> {
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant();
} else {
tell.deny();
}
});
engine.permissions().set(RequestPermissionCallback::class.java,
RequestPermissionCallback { params, tell ->
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant()
} else {
tell.deny()
}
}
)
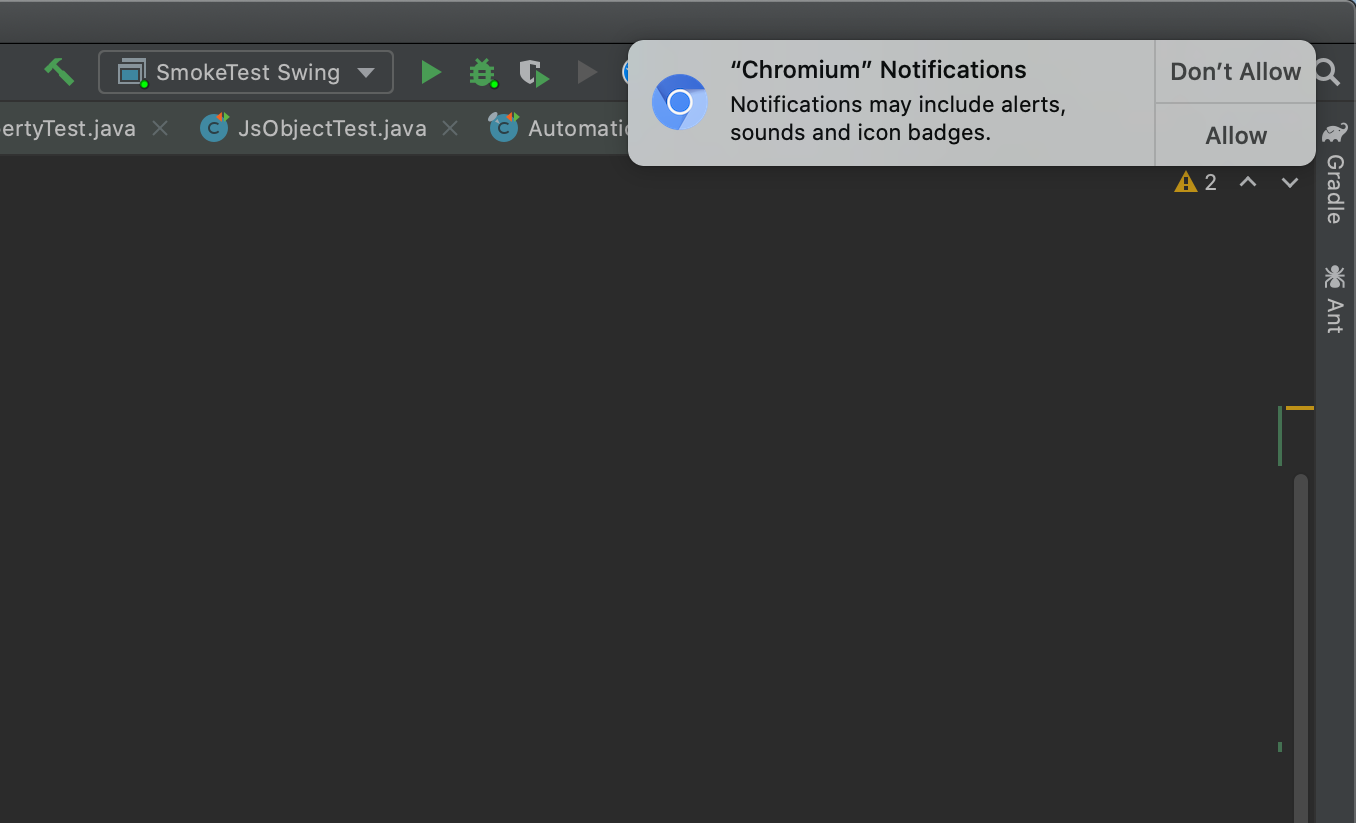
某些平台需要额外的配置才能启用桌面通知。 在 macOS 上,当 JxBrowser 首次启动时,将提示终端用户允许 Chromium 显示其通知。

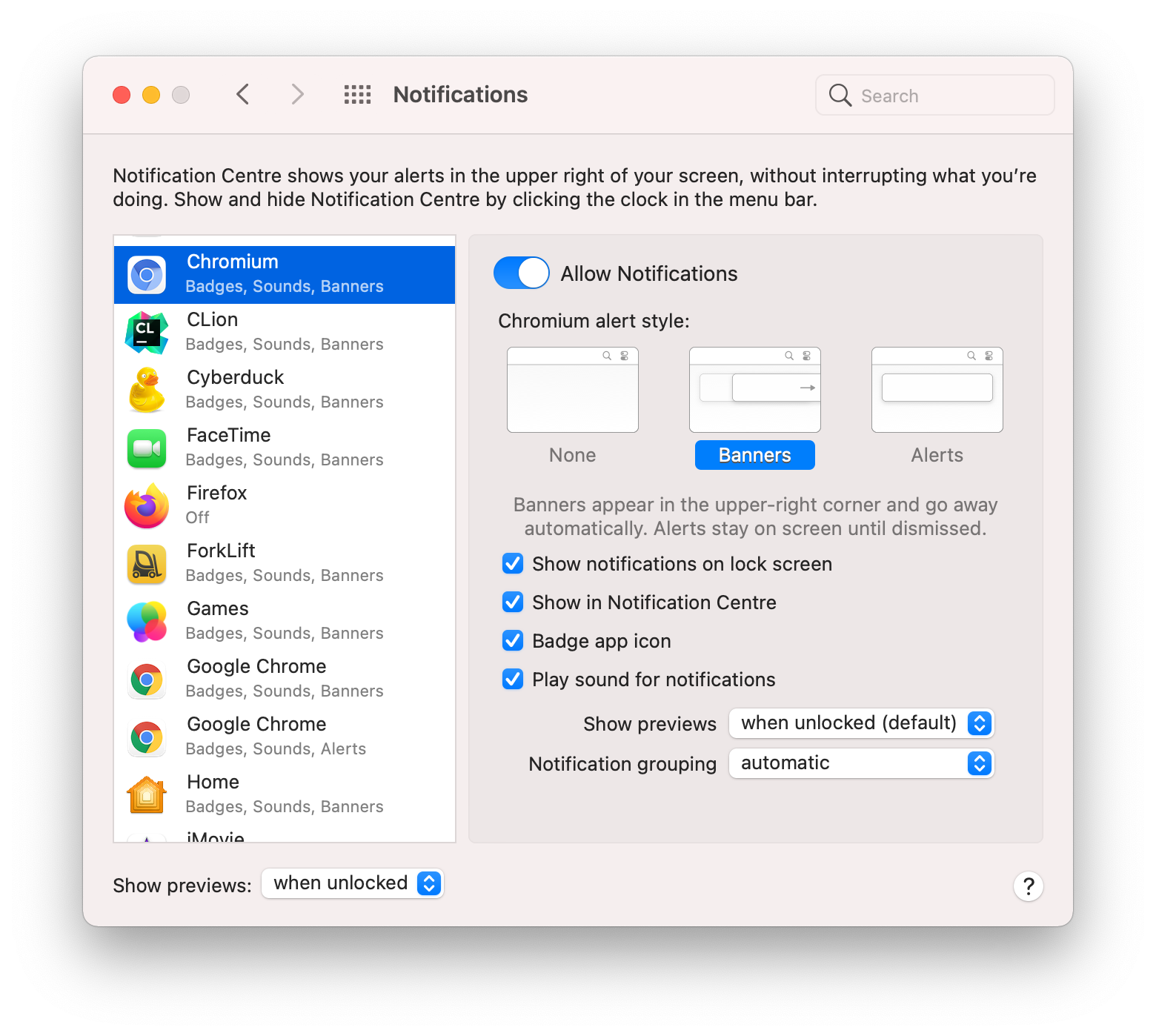
或者,终端用户可以在 macOS 系统偏好设置 -> 通知中心中启用/禁用 Chromium 的通知:

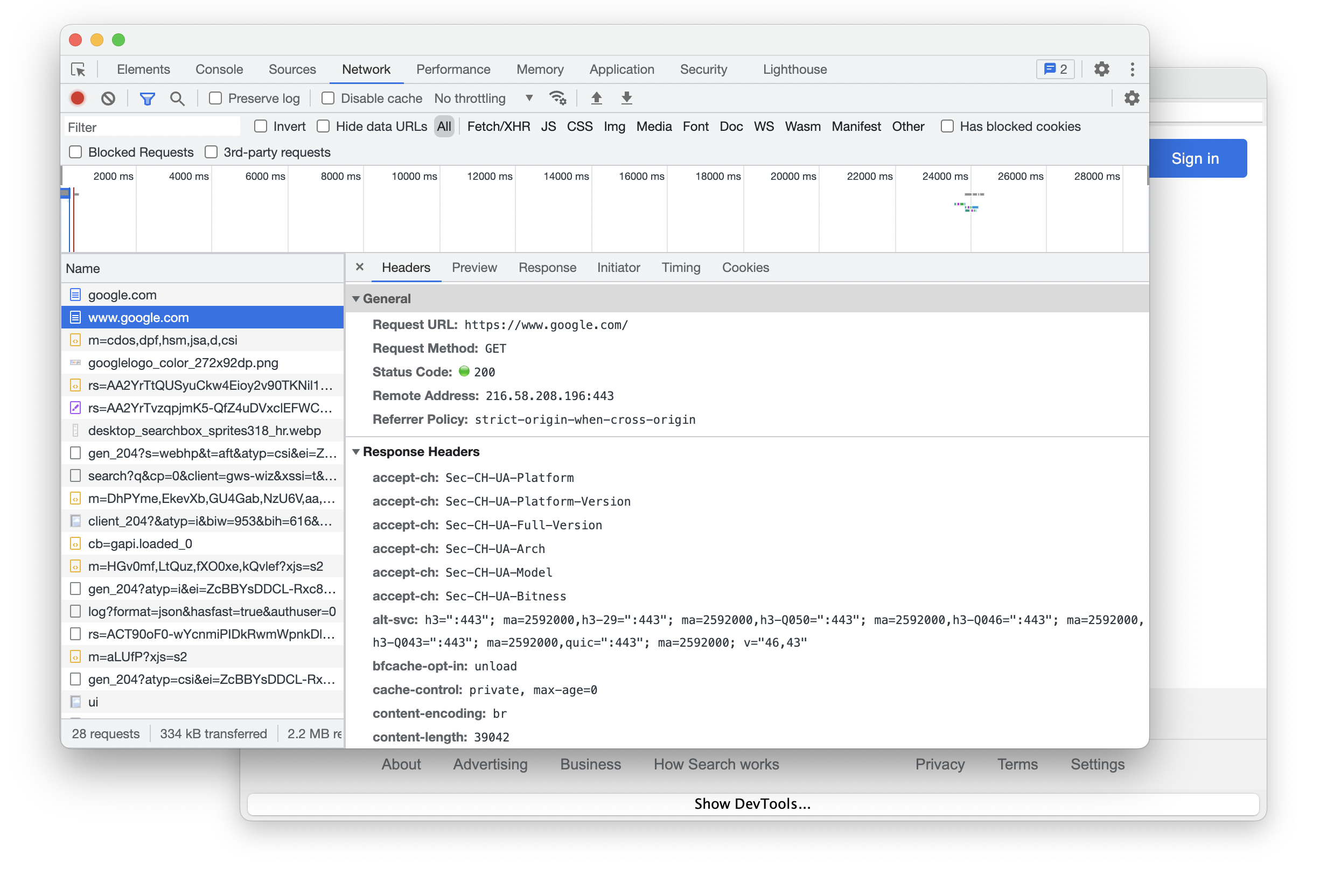
DevTools
您可以在不配置远程调试端口的情况下以编程方式显示/隐藏 DevTools 窗口:
browser.devTools().show();
browser.devTools().show()
DevTools 将显示在一个单独的窗口中: