Introduction
Installation
Guides
- Engine
- Profile
- Browser
- BrowserView
- Navigation
- Content
- DOM
- JavaScript
- Pop-ups
- Dialogs
- Downloads
- Network
- Cache
- Cookies
- Proxy
- Authentication
- Plugins
- Printing
- Passwords
- User data profiles
- Credit cards
- Media
- Zoom
- Spell checker
- Deployment
- Chromium
Troubleshooting
Browser
This guide describes how to create, use, and close Browser.
Please consider reading the Architecture guide to better understand how the JxBrowser architecture is designed, what main components it provides, and how it works.
Creating Browser
To create a new Browser instance please use the Profile.newBrowser() method. For example:
Browser browser = profile.newBrowser();
val browser = profile.newBrowser()
If you use
Engine.newBrowser()
then the browser is created under the default profile.
Browser browser = engine.newBrowser();
val browser = engine.newBrowser()
This method performs the following actions:
- Creates a new
Browserinstance. - Loads the
about:blankweb page in it and waits until the web page is loaded completely.
Closing Browser
The Browser instance is running in a separate native process that allocates memory and system resources to be released. So, when a Browser instance is no longer needed, it should be closed through the Browser.close() method to release all the allocated memory and system resources. For example:
Browser browser = engine.newBrowser();
...
browser.close();
val browser = engine.newBrowser()
...
browser.close()
An attempt to use an already closed Browser instance will lead to the IllegalStateException.
The Browser instance is closed automatically in the following cases:
- When its
Engineis closed or unexpectedly crashed. - When
Browseris a pop-up that is closed from JavaScript usingwindow.close().
To get notifications when the Browser instance is closed, please use the BrowserClosed event. For example:
browser.on(BrowserClosed.class, event -> {});
browser.on(BrowserClosed::class.java) { event -> }
To check whether Browser is closed please use the isClosed() method:
boolean closed = browser.isClosed();
val closed = browser.isClosed
Browser size
By default Browser size is empty. If you want to work with DOM or Find Text on a web page please configure the size.
To update the size of the Browser please use resize(int width, int height). For example:
browser.resize(800, 600);
browser.resize(800, 600)
This method notifies Chromium that the size of the Browser has been changed. Chromium will update the DOM layout of the loaded web page and repaint its content asynchronously. So, it might take some time for the web page to be repainted after the method returns.
User agent
You can override the default User Agent string and configure Browser to use a custom string. For example:
browser.userAgent("<user-agent>");
browser.userAgent("<user-agent>")
To get the current user agent string please use:
String userAgent = browser.userAgent();
val userAgent = browser.userAgent()
Remote debugging URL
To get the remote debugging URL for a web page loaded in a particular Browser instance, use the following approach:
browser.devTools().remoteDebuggingUrl().ifPresent(url -> {});
browser.devTools().remoteDebuggingUrl().ifPresent { url -> }
This approach returns a valid URL only if the
Engine
was configured with the Remote Debugging Port.
Mouse and keyboard events
JxBrowser provides functionality that allows you to intercept the mouse and keyboard events before they will be sent to the web page using the following callbacks:
EnterMouseCallbackExitMouseCallbackMoveMouseCallbackMoveMouseWheelCallbackPressKeyCallbackPressMouseCallbackReleaseKeyCallbackReleaseMouseCallbackTypeKeyCallback
The following example demonstrates how to suppress mouse wheel:
browser.set(MoveMouseWheelCallback.class, params -> Response.suppress());
browser.set(MoveMouseWheelCallback::class.java, MoveMouseWheelCallback { Response.suppress() })
You can use these callbacks to get notifications about the mouse and keyboard events in order to implement hotkeys
in your application. Or you can suppress the default shortcuts such as Ctrl+C on Windows and Linux. For example:
browser.set(PressKeyCallback.class, params -> {
KeyPressed event = params.event();
boolean keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C;
boolean controlDown = event.keyModifiers().isControlDown();
if (controlDown && keyCodeC) {
return PressKeyCallback.Response.suppress();
}
return PressKeyCallback.Response.proceed();
});
browser.set(PressKeyCallback::class.java, PressKeyCallback { params ->
val event = params.event()
val keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C
val controlDown = event.keyModifiers().isControlDown
if (controlDown && keyCodeC) {
PressKeyCallback.Response.suppress()
} else {
PressKeyCallback.Response.proceed()
}
})
Dispatch keyboard events
You can simulate typing into the focused DOM element of Browser.
char character = 'h';
KeyCode keyCode = KeyCode.KEY_CODE_H;
KeyPressed keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build();
KeyTyped keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build();
KeyReleased keyReleased = KeyReleased.newBuilder(keyCode)
.build();
browser.dispatch(keyPressed);
browser.dispatch(keyTyped);
browser.dispatch(keyReleased);
val character = 'h'
val keyCode = KeyCode.KEY_CODE_H
val keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build()
val keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build()
val keyReleased = KeyReleased.newBuilder(keyCode)
.build()
browser.dispatch(keyPressed)
browser.dispatch(keyTyped)
browser.dispatch(keyReleased)
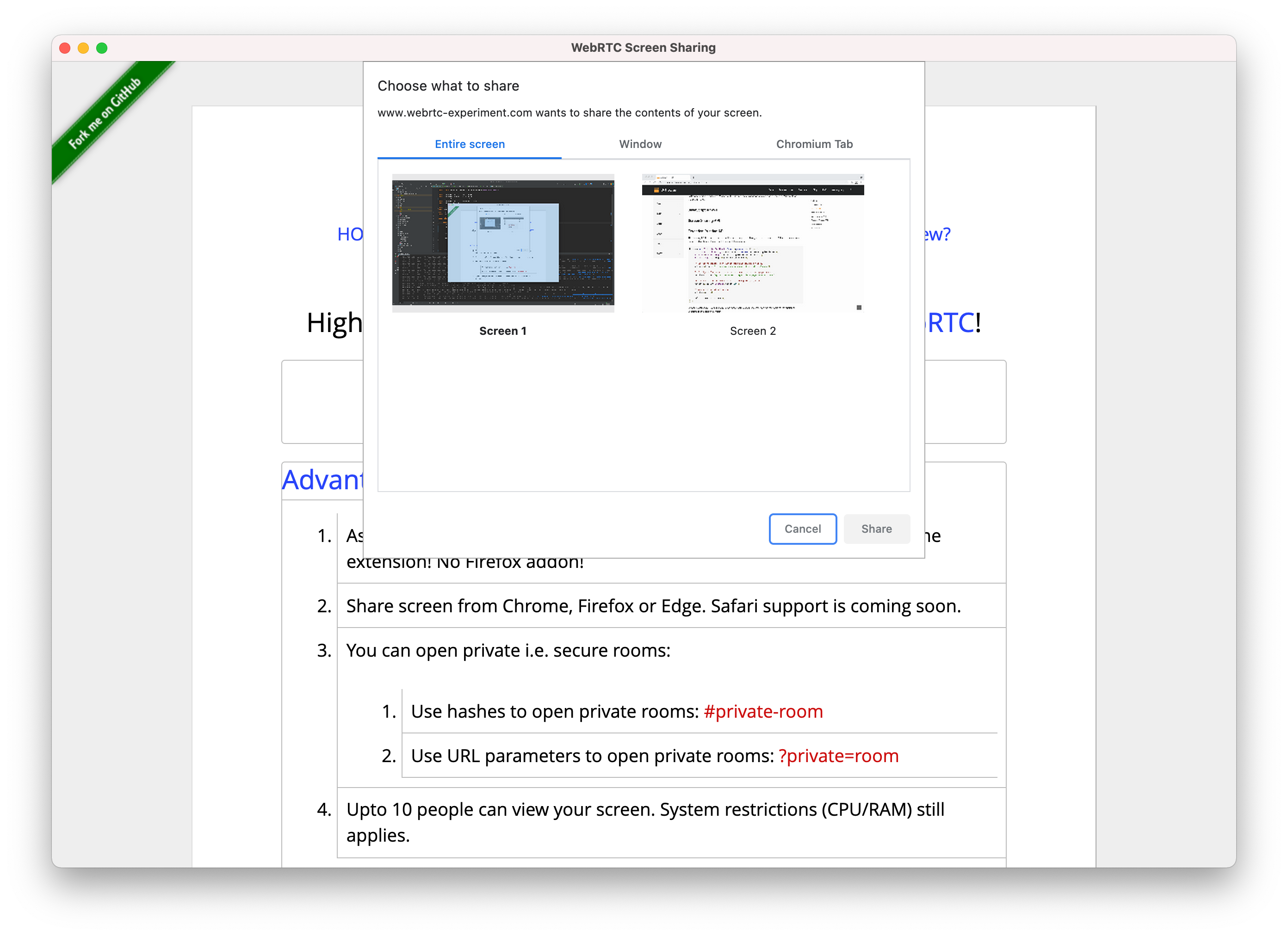
Screen sharing
Some web pages may want to start a screen sharing session. Chromium has the built-in functionality that allows sharing a screen, an application window, or a web page. In 7.20 the library API was extended with functionality that allows programmatically handling such requests or just display the standard Chromium dialog where the user can select the capture source.
To display the standard dialog use the following approach:
browser.set(StartCaptureSessionCallback.class, (params, tell) ->
tell.showSelectSourceDialog());
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell -> tell.showSelectSourceDialog() }
)

If you don’t want to display the dialog and would like to programmatically handle the requests, you can always programmatically select the capture source and start session:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell ->
val sources = params.sources()
val screen = sources.screens().first()
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE)
}
)
To programmatically stop the session, use the CaptureSessionStarted event. This event is triggered when a new capture
session has been started. You can get a reference to the capture session and stop it anytime. The following example
demonstrates how to stop the started capture session in 5 seconds:
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override
public void run() {
// Stop the capture session in 5 seconds.
captureSession.stop();
}
}, 5000);
});
browser.on(CaptureSessionStarted::class.java) { event ->
val captureSession = event.capture()
Timer().schedule(5000) {
// Stop the capture session in 5 seconds.
captureSession.stop()
}
}
Desktop notifications
Secure (HTTPS) web pages may display desktop notifications to the end user via the Notifications API. The API is designed to be compatible with existing notification systems, across different platforms.
Notifications will not work if the web page is not secure (HTTPS).
To display the desktop notification you must grant the corresponding permissions:
engine.permissions().set(RequestPermissionCallback.class, (params, tell) -> {
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant();
} else {
tell.deny();
}
});
engine.permissions().set(RequestPermissionCallback::class.java,
RequestPermissionCallback { params, tell ->
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant()
} else {
tell.deny()
}
}
)
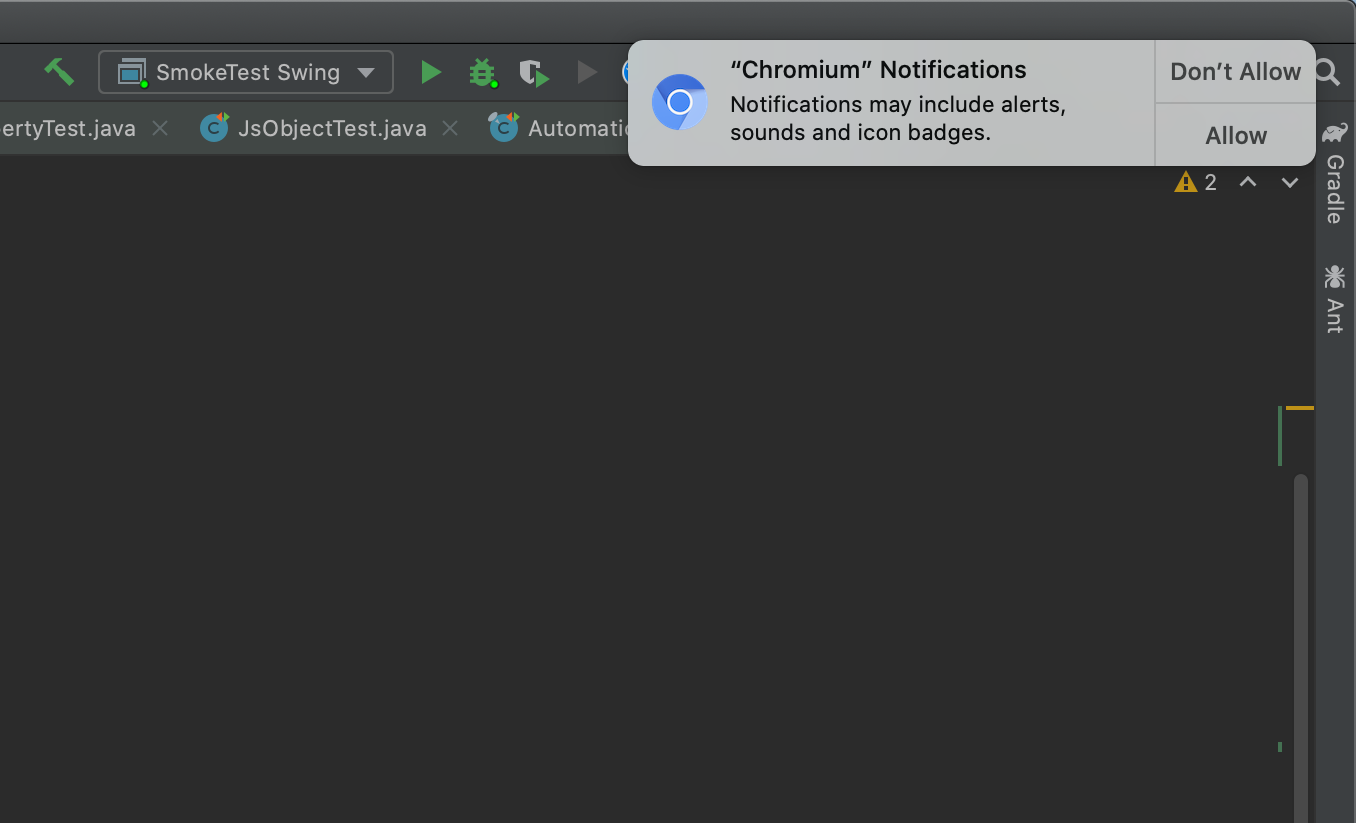
Some platforms require additional configuration to enable desktop notifications. On macOS, when JxBrowser is launched for the first time, the end user will be prompted to allow Chromium to show notifications.

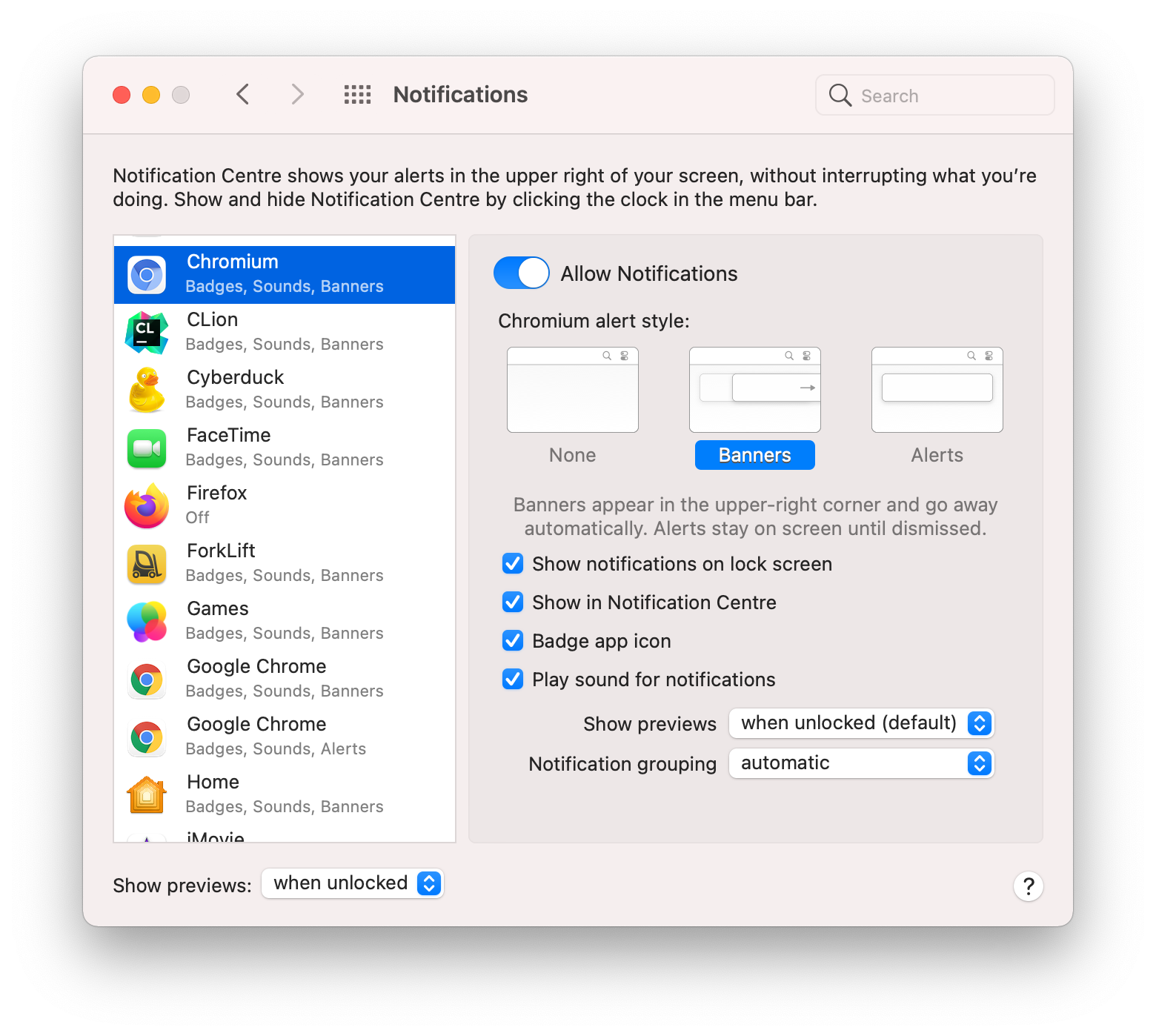
Alternatively, the end user can enable/disable notifications for Chromium in macOS System Preferences -> Notification Centre:

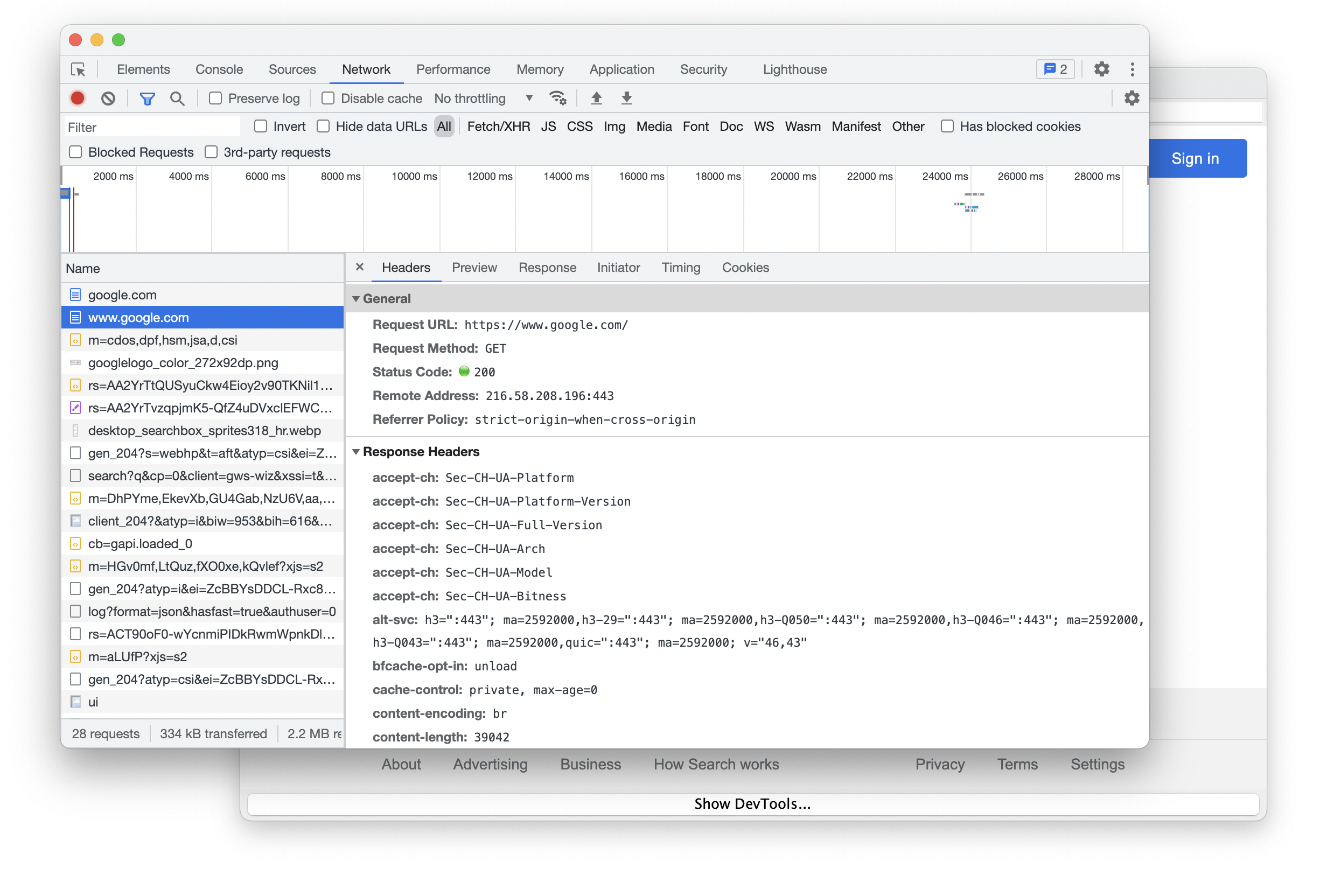
DevTools
You can show/hide the DevTools window programmatically without configuring Remote Debugging Port:
browser.devTools().show();
browser.devTools().show()
DevTools will be displayed in a separate window: